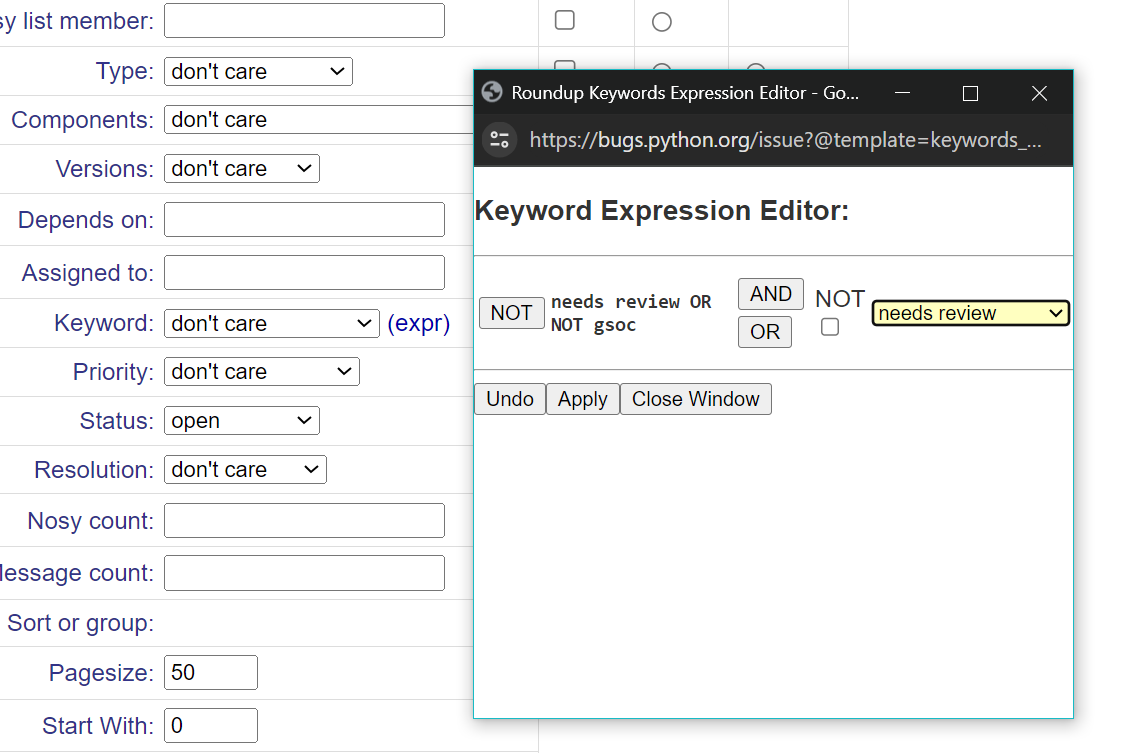
The search expression creator allows the user to create a Boolean
search expression with keyword/tag values. It is used by
the Roundup Issue
Tracker's search page. It displays a human readable search
expression like needs review OR NOT gsoc and generates an
RPN expression that is submitted to the Roundup server to filter the
results.
The implementation should be an HTML web component that wraps an existing expression creator link and provides a modern JavaScript/REST interface using vanilla JavaScript. The display is currently in a separate window, but an in-window modal dialog is suitable for this use. If the user's browser does not support web components, it should fall back to the existing link.
Details
The Roundup Issue
Tracker has an expression editor that allows the user to search
for items to fill an input field. Parameters from
the underlying JavaScript link:
(javascript:help_window('issue?@template=keywords_expr&property=keyword&form=itemSynopsis', 500, 200))
will be parsed by the web component and used to create the
interface. For example the parameters:
form=itemSynopsis- the id for the form whose property is being setproperty=keyword: the name attribute of the input field that should be updated when the creator is applied/closed.
The "500" and "200" are the size of the popup window

The current creator is placed in a separate window. However the user rarely needs to interact with the search page while creating an expression. So it would be better if it was presented as a dialog in the current page. Also it should allow editing of existing expressions which the current creator does not do. The ability to trigger a help window for the input from within the dialog (e.g. to see a description of the keyword) would be a nice option. Autocomplete/search of the keyword is also a nice option, especially when there are lots (100+) keywords. But a select/dropdown can be used initially if required.
The web component should have attributes that allow overriding the values taken from the link. It should also support the case where there is no link inside and all values have to come from its own attributes.
The current interface is clunky. It works like a stack (LIFO queue). Each keyword term that is added is pushed onto the top of the stack and displayed to the user. If you want to change a term, you have to pop the elements off the stack. This is probably because the underlying expression evaluation is done using an RPN expression which is evaluated on a stack.
Also the way entry is done prevents the generation of some
expressions. For exaple you can't enter an (infix) expression
like: (fred AND ginger) OR (bart and lisa) because you
must use AND or OR to add the the
accumulator on the right. So you can't enter a second subexpression
(like bart and lisa).
It would be nice to have a more flexible interface to build the
expression where keywords and the relationships between them could be
edited in place. For example you should be able to change "ginger" to
"marge" (fred AND ginger) OR (bart and lisa).
The current editor only works for keywords. It would be nice to be able to be able to perform an expression search for any constrained field. For example to find all issues assigned to 'joe' or 'bob'. For this use case, the web component should be able to get all relevant parameters (class, form, property, sizes) from its attributes.
Wrap the web component around an input and button/link. Get the property info from the wrapped input's name attribute. Allow the user to control where the link/button to activate the expression creator/editor is placed with respect to the input by supplying a CSS selector to be used within with web component. The element at the selector will be used to activate the expression component. See "password-toggle" at : https://ryanmulligan.dev/blog/password-input-components/ for an example.
Roundup is meant to be customized by the owner. As a result we should not assume that the owner has a web development environment. So all core enhancements to Roundup should be relatively easy (add a few lines to an HTML template and drop in a JavaScript file or additional HTML templates) to deploy and not require third party libraries/frameworks.
The goal is to integrate this into all of the templates provided with Roundup and ship it with the July 2025 v2.5.0 release.
Also this requires that the REST interface be enabled for the user. The web component should check for this and alert the user if they are not authorized to use the REST interface. It should fall back to the existing link in this case.
Skills/Technologies Required/Excluded
- REST
- HTML web components which wrap existing HTML to provide fallback. Read more about HTML web components and how they differ from regular web components at the links below.
- vanilla JavaScript
- internationalization (perhaps)
Resources
- Advanced Searching with Property Expressions
- Roundup Issue Tracker Documentation
- REST interface Documentation for Roundup
- Errata for released documentation. If you are installing on windows, read this first.
- FIXME need another good reference on web components.